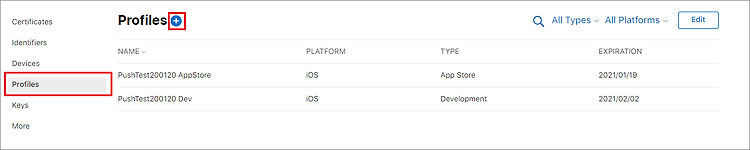
+++ 조건 +++ 1인개발자이거나 100명 이하의 법인의 경우 엔터프라이즈 id가 아니므로 adhoc을 통해서 사내 개발용 어플을 배포해야한다. 2. adhoc을 위해서 일단 프로비저닝을 생성해야한다. https://es1015.tistory.com/317 [iOS] Adhoc 용 IPA 생성 및 배포 Ad Hoc용 IPA 생성법 Ad Hoc 참고사항 한정된 인원의 사용자에게 내부 배포 또는 테스트 용으로 사용 iPhone, iPad, iPod touch, Apple Watch, Apple TV 각 100대씩 설정 가능하며, 멤버십 갱신 1년 기준 1. 프로비저 es1015.tistory.com 1. 프로비저닝 프로파일 생성 (Provisioning Profiles) 1-1. Apple Develope..