반응형
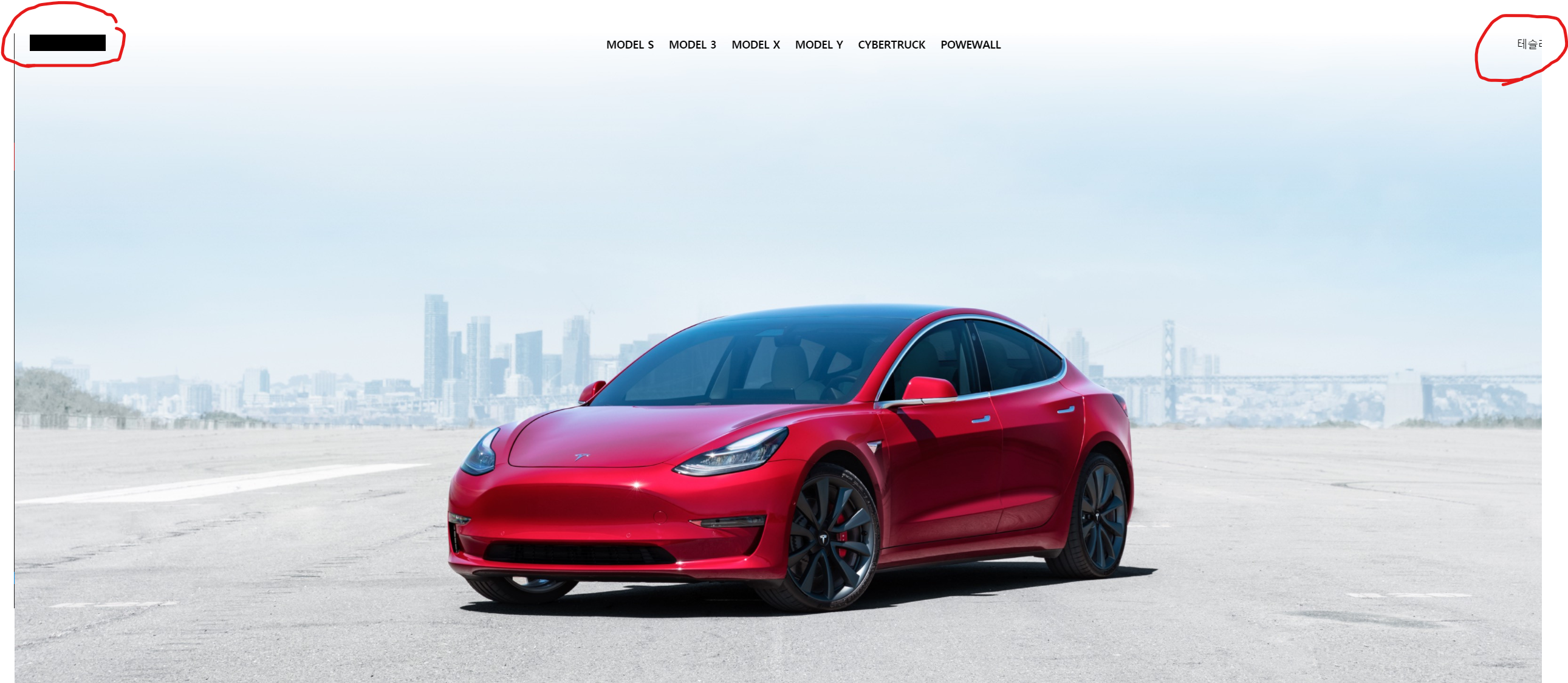
테슬라 클론을 진행중이다.
svg의 색상반전을 하고 싶으면
filter : invert(1);먹이면 된다.
하지만, svg에서 호출에서 막혀버렸다.

무슨 오류인지 svg라서 해당 이미지가 불러와지지 않는다.
img를 불러내서 색상반전을 먹이면 되는데, 왜 안되는건가 싶어서 찾아보니
svg는 컴포넌트로 바꾸어서 호출해야한다고 한다.
이거 편리해지라고 만든거 같은데, 어째 더 불편하다;;;
그리고 로그인 버튼은 왜 문제가 생긴건가?
해결했다.

백그라운드 이미지로 설정했을때, 이상한 테두리가 생기는데
img태그로 사용시에는 그냥 테두리 없이 잘나온다.
이유는 모르겠다...?????!!!
오른쪽 테슬라 계정 부분은 position에 이상한 -40이 있길래 뭐지 싶어서 찾다보니
css부분에 margin-bottom : 0; 있어서 삭제하니 해당 오류가 삭제되었다.
이유는 왜 그런거지... 쓸모없는 코드를 최대한 날리는 중.
width: 100%;
width: 100vw;
로 주면 첫장처럼 테슬라계정 부분이 화면 밖으로 탈출하는데
width: webkit-fill-available;
을쓰면 쓸모없는 코드를 쳐도 멀쩡하게 나오나 mozila나 ie에서 오류가 난다길래
그냥 쓸모없는 코드를 정리했다.
이걸로 redux 설정하고, 타입스크립트 만들어서 진행할 생각이다.
그리고나서 node로 서버 설정해서 연결해보고 ㅋ
내가 못해봤던 페이지로딩이나 페이지네이션을 적용해서 여러모로 굴려보자.
728x90
'코딩 > 개인 사이드프로젝트' 카테고리의 다른 글
| [나만의 홈페이지]홈페이지 만들기2(미디어 쿼리 적용) (0) | 2021.02.27 |
|---|---|
| [나만의 페이지] 포트폴리오용 개별 사이트 제작 (0) | 2021.02.27 |
| [테슬라] 클론 프로젝트 - 스크롤이벤트(useRef) (0) | 2021.01.26 |
| 테슬라 클론. "JSON 파일을 잘못 만들었다." (1) | 2021.01.19 |
| [코딩학습] TIL(Today I am Learned) -(1)(위코드 끝나고 자체프로젝트) (0) | 2020.09.20 |