github.com/react-native-google-signin/google-signin
react-native-google-signin/google-signin
Google Sign-in for your React Native applications. Contribute to react-native-google-signin/google-signin development by creating an account on GitHub.
github.com
구글 로그인 연결을 하려고 한다.
난 firebase를 사용하지 않아야 하므로 더 어려웠다.(회사에서 쓸건데 돈내는 것을 써야한다면 욕먹으니까)
이전 React에서 웹에서도 clientid를 주는데 이건 어디에서 줘야하지?
기존에는 developer error 뜨길래 왜 그런것이고 분명 뭘주어야 하는데, 어떻게 주는거지?
의문을 갖고 있었다.
그 주는 것을 주지 않아 developer error가 뜨고 있었다.
젠장 ㅠㅠ
거진 설명서 급의 동영상.
이것을 보고 내가 주어야 하는 것.
clientId를 줄 수 있었다.
GoogleSignin.configure({
scopes: ['https://www.googleapis.com/auth/drive.readonly'], // what API you want to access on behalf of the user, default is email and profile
webClientId: '<FROM DEVELOPER CONSOLE>', // client ID of type WEB for your server (needed to verify user ID and offline access)
offlineAccess: true, // if you want to access Google API on behalf of the user FROM YOUR SERVER
hostedDomain: '', // specifies a hosted domain restriction
loginHint: '', // [iOS] The user's ID, or email address, to be prefilled in the authentication UI if possible. [See docs here](https://developers.google.com/identity/sign-in/ios/api/interface_g_i_d_sign_in.html#a0a68c7504c31ab0b728432565f6e33fd)
forceCodeForRefreshToken: true, // [Android] related to `serverAuthCode`, read the docs link below *.
accountName: '', // [Android] specifies an account name on the device that should be used
iosClientId: '<FROM DEVELOPER CONSOLE>', // [iOS] optional, if you want to specify the client ID of type iOS (otherwise, it is taken from GoogleService-Info.plist)
googleServicePlistPath: '', // [iOS] optional, if you renamed your GoogleService-Info file, new name here, e.g. GoogleService-Info-Staging
});바로 configure에서 클라이언트 아이디인 webclientId를 줄수 있었다.
GoogleSignin.configure({
scopes: [ 'https://www.googleapis.com/auth/drive.photos.readonly'],
webClientId: clientId,
offlineAccess: true,
});내가 실제로 쓰는 코드. 동영상은 offlineAccess를 주는데, 이걸 주면 나도 뭔 백단에서 뭘 줘야한다해서 뭔지 모르겠더라;;;
webcliente id는 동영상 중간 부분에 있다.
console.cloud.google.com/apis/credentials?project=gausswallet&supportedpurview=project
Google Cloud Platform
하나의 계정으로 모든 Google 서비스를 Google Cloud Platform을 사용하려면 로그인하세요.
accounts.google.com
난 동영상에서 하는 설정부분을 web application가 아니라
안드로이드로 했더가 idtoken과 serverauthcode가 null로 들어온다.
그래도 키가 안맞는다고 알람이 뜨는 경우(Developer error가 아닌 다른 에러가 출력된다.)
debug sha1키가 안맞는 것이다.
구글 개발자 Oauth sha1키를 바꿔야한다. <- 이부분이 잘못된 부분.
한번 제대로 찾아서 등록해보자.
sha1키가 debug.keystore라는 이름하에 파일이 있지만 열리지 않는다;;
이를 열기위해선
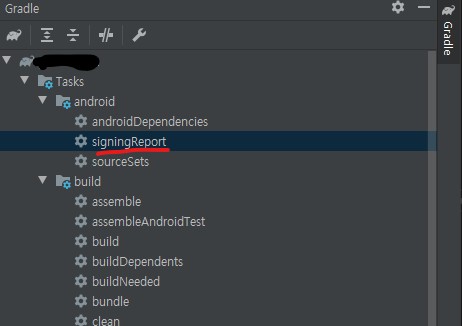
안드로이드 스튜디오를 접속하여 오른쪽 sdk 매니저 말고 스크롤하는 부분 옆에 세로로 gradle 적혀있는 곳이 있다.
그것을 클릭하여
Tasks-signingReport에 접속하면 하단 run에서 sha키들이 쫙 뜬다.
나의 경우 제일 처음뜬 debug 키가 진짜 나의 sha1키였다.
라이브러리 여러가지 깔려있다보니 debug키라고 적힌 것을 넣어더니 아니었다.
물론 프로젝트 위치는 자신의 RN프로젝트 - android 폴더로 열어놓은 상태에서 컨트롤해야한다.
(이 위치가 아니면 열리지 않을 것이다.)

RN자체에서 debug.keystore를 열수 없어서 찾은 꼼수였다.
'취업 > 소셜로그인' 카테고리의 다른 글
| [ci4] kakako 로그인 기능 구현. (0) | 2022.06.10 |
|---|---|
| [ci4]소셜로그인 new 코드 구글 로그인(JS - 프론트 코드) (8) | 2022.06.01 |
| [ci4] 소셜로그인 페이스북 로그인/로그아웃 (1) | 2022.06.01 |
| [ci4] 소셜로그인 카카오 로그인/로그아웃 (1) | 2022.06.01 |
| [RN]리액트 네이티브(16)"네이버 SNS 로그인 완성" (1) | 2021.04.20 |