반응형

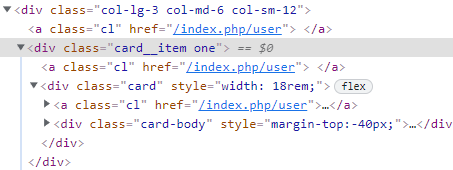
스스로 A태그가 생성된다.
<?php
for($i=0; $i< 2; $i++) {
echo '
<div class="col-lg-3 col-md-6 col-sm-12">
<a class="cl" href="/index.php/user">
<div class="card__item one">
<div class="card" style="width: 18rem;">
<div class="card-body" style="margin-top:-40px;">
<h5 class="text-center fw-bolder">제목</h5>
<div class="d-flex align-items-center justify-content-center text-dark">
<div class="mr-sm-2 fw-light">by</div>
<a href="/index.php/profile"> // 문제의 부분
프로필
</a>
</div>
<p class="card-text">Some quick example text to build on the card title and make up
the bulk of the card\'s content.</p>
</div>
</div>
</div>
</a>
</div>
';
}
?>왜 그런가 찾아보니 A태그 안에 A태그를 넣으면 해당 코드부분을 구별하기 위해서인지 스스로 생기더라.
난 이게 왜 생기는 것인가?
내가 알고 있던 것이 아닌가?
하고 고민함.
다른 사이드 이펙인가 했더니 아니었나보다.
728x90
'취업 > PHP' 카테고리의 다른 글
| [lib] 노드용 buffer 라이브러리를 client side buffer로 사용해보자. (0) | 2022.01.21 |
|---|---|
| [php] 부트스트랩 tab 기능 구현하기. (0) | 2022.01.14 |
| [php] curl 통신 유형 post,get,put, delete (0) | 2021.12.30 |
| [php] 부트스트랩 tab widget 클릭 이벤트 발생하기. (0) | 2021.12.28 |
| [php]다중 탭 접속 쿠키 공유 문제..세션 스토리지 사용하자. (0) | 2021.12.14 |