++ 기본적으로 php에 대한 이해와 react.js에 대한 이해가 필요합니다 ++
기존에는 php도 쓰고 ci4도 쓰는바람에 여러가지 짬뽕을 php카테고리에 밀어넣었는데,
이제 ci 폴더를 따로 만들었다.
방법은 진짜 간단하다.
1. bitnami를 설치.
2. ci4를 다운로드
3. c:\bitnami\wamp package 버전\apache2\htdocs\ 해당 ci4압축 해제한 파일 넣어주기.
4. env 파일 복사 후 .env 만들고 production을 주석처리하고, 해당 변수를 복사하여 development로 선언한다.
#--------------------------------------------------------------------
# ENVIRONMENT
#--------------------------------------------------------------------
# CI_ENVIRONMENT = production
CI_ENVIRONMENT = development그 이후 상위폴더로 이동하여, htdocs 폴더와 같은 위치를 찾으면 php폴더가 있는데,
이로 들어가 php.ini를 수정한다.
extension=intl ; <- 주석 해제
extension=openssl ; <- 주석 해제
extension=php_openssl.dll5. bitnami apache 서버 restart
https://localhost/public/index.php로 접속시 해당 ci4화면을 볼수있을 것이다.
https://localhost/사용자가 수정한 폴더명 또는 압축해제했을때 그 폴더 이름/public/index.php

ci4 설치가 끝났다.
이제 React.js를 올리자.
기본적인 폴더구조.

일단 사용자의 폴더구조가
htdocs\프로젝트명\app이면 터미널 위치를 app폴더가 있는 곳으로 이동한다.
만약 htdocs\app이면 해당 htdocs 폴더 아래로 해당 터미널 현재 위치를 조정한다.
cd htdocs/
cd htdocs/프로젝트명
npm init -y
// 1. package.json을 생성.
sudo npm install path @babel/core @babel/preset-react react babel-loader react-dom --save
// 2. 리액트 관련 lib를 모두 설치.
npm install webpack webpack-cli --global
// 3. 빌드에 필요한 웹팩 설치.
// 4. composer.json와 동일한 위치에서 아래이름의.js 파일을 만든다.
// webpack.config.js
var path = require('path');
module.exports = {
entry: './components/app.js',
output: {
path: path.resolve(__dirname, './public/dist'), // 해당 폴더에 빌드 파일이 생성된다.
filename: '[name].js'
},
module: {
rules: [
{
test: /\.js$/,
exclude: /node_modules/,
use: {
loader: 'babel-loader',
options: {
presets: ['@babel/preset-react']
}
}
}
]
}
}
이제 기본적인 빌드 준비는 끝났다.
이제 해당 컴포넌트를 만들어보자.
app폴더의 같은 위치에서 components폴더를 생성한다.
해당 폴더에서 app.js를 만든다.
import React, { Component } from 'react';
import ReactDOM from 'react-dom';
export default class Root extends Component {
render() {
return (
<h1>Hello World from React</h1>
)
}
}
let container = document.getElementById('app');
let component = <Root />;
ReactDOM.render(component, container);그리고 app\view폴더로 이동하여 원하는 파일의 php나
아니면 ci생성시 제일 처음 보는 페이지인 welecome_message.php를 접속하여,
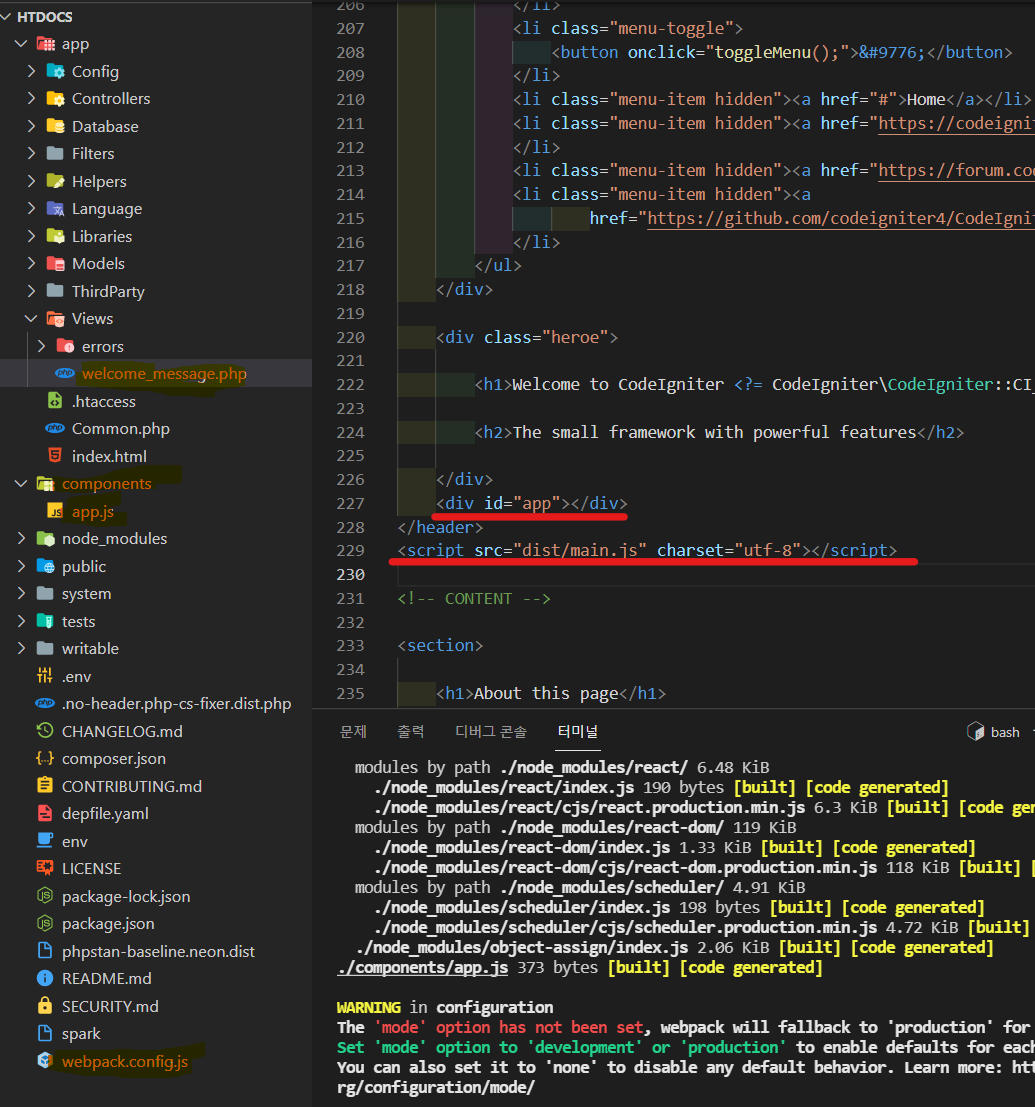
<div id="app"></div>
<script src="dist/main.js" charset="utf-8"></script>해당 내용을 추가한다.
그리고 나서 명령어인 아래 명령어를 사용한다.
webpack --config webpack.config.js수동빌드 방법이라 일일치 쳐야하고, React가 진짜 느려터졌다는 것을 알게해준다.
빌드시간 1333ms..
완료되고 그러면 해당 localhost에서 새로고침시 변경점이 보일 것이다.

만약 서버 ubuntu이고, 서버에서 권한 문제거나 설치가 안되면 sudo를 쓰면 된다.
sudo webpack --watch 를 사용해서 자동 build되게 만든다.
참고자료
https://velog.io/@starseat/CodeIgniter4-%EC%84%A4%EC%B9%98-Window
CodeIgniter4 설치 (Window)
ci 가 4 버전대로 올라가면서 2버전대와 3버전대와는 완전 달라졌다.ci4 를 설치하면서 매우 삽질아닌 삽질을 하였기에 설치하는법을 공유한다.실행 모드는 development 이다.일단 php 가 실행될 수 있
velog.io
index.php를 죽이려면 다음 글을 보자.
2022.01.19 - [취업/CodeIgniter] - [ci4]codeigniter4 index.php is kill, index.php 죽이기
[ci4]codeigniter4 index.php is kill, index.php 죽이기
정답은 간단하다. ubuntu서버의 경우 /etc/apache2/apache2.conf로 접속하여, 1번과 3번을 수정한다. Options FollowSymLinks AllowOverride All Require all denied AllowOverride None Require all granted Opti..
kasumil.tistory.com
'취업 > CodeIgniter' 카테고리의 다른 글
| [ci4] memcached 사용하기 (0) | 2022.04.25 |
|---|---|
| [ci4] 최소지원 php 버전은 7.2? 7.3? (0) | 2022.02.22 |
| [CI4]codeigniter4 다중 언어 지원하기, 언어변경, 여러 언어 지원 (0) | 2022.01.24 |
| [CI4] 코드이그나이터4 with React.js lib연동 (0) | 2022.01.20 |
| [ci4]codeigniter4 index.php is kill, index.php 죽이기 (0) | 2022.01.19 |