// 1. 프로젝트 생성
npx react-native init webviewtest
// 2. 라이브러리 설치
yarn add react-native-webview or npm install --save react-native-webview
// 3. pod install ios라면 필수
cd ios
pod install
// 4. android 설정
// android/gradle.properties 파일 내 하단 추가
android.useAndroidX=true
android.enableJetifier=true
// 5. 리액트네이티브 버전 고정 명령어.
npm config set save-exact=true
// 이게 기초 세팅.
//App.js
import React, { useRef } from 'react';
import WebviewContainer from './components/WebviewContainer';
const App = () => {
// 웹뷰와 rn과의 소통은 아래의 ref 값을 이용하여 이루어집니다.
let webviewRef = useRef();
/** 웹뷰 ref */
const handleSetRef = _ref => {
webviewRef = _ref;
};
/** webview 로딩 완료시 */
const handleEndLoading = e => {
console.log("handleEndLoading");
/** rn에서 웹뷰로 정보를 보내는 메소드 */
webviewRef.postMessage("로딩 완료시 webview로 정보를 보내는 곳");
};
return (
<WebviewContainer
webviewRef={webviewRef}
handleSetRef={handleSetRef}
handleEndLoading={handleEndLoading}
/>
);
};
export default App;
// components/WebviewContainer
import { WebView } from "react-native-webview";
import { View } from "react-native";
const WebviewContainer = ({ handleSetRef, handleEndLoading }) => {
const uri = "https://kasumil.tistory.com/343"; // url 아님... 원래 코드가 이거라서 안먹힌 원인이다.
/** 웹뷰에서 rn으로 값을 보낼때 거치는 함수 */
const handleOnMessage = ({ nativeEvent: { data } }) => {
// data에 웹뷰에서 보낸 값이 들어옵니다.
console.log(data);
};
return (
<View style={{ width: "100%", height: "100%" }}> /** 이렇게 안 감싸주면 흰화면만 출력되는 문제 발생.
<WebView
onLoadEnd={handleEndLoading}
onMessage={handleOnMessage}
ref={handleSetRef}
source={{ uri }}
/>
</View>
);
};
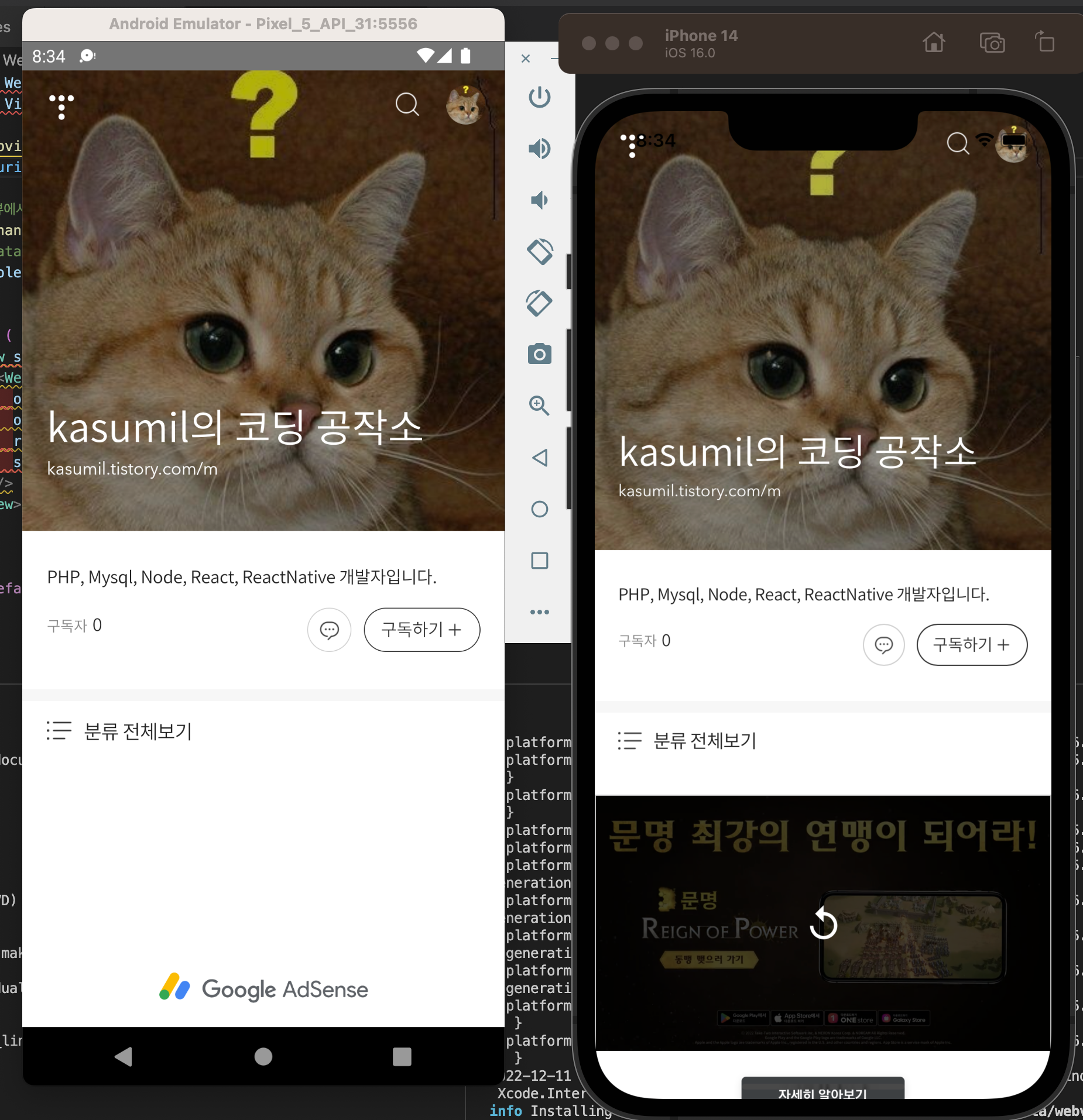
export default WebviewContainer;이게 12시간 넘게 고생하면서 나온 작업물의 결과다...
안드로이드에서 작동을 확인했다.
react-native command link가 사라지고 auto linking으로 변경되면서 해당 커맨드를 어떻게 할까 고생도 했고,
주소도 정확히 뿌려지는데, 이상하게 안드로이드 화면이 흰색으로 출력되서 어찌할까 정말 고민 많았다.
android gradle과 전쟁했는데, View로 해결하라는 글을 보고 해결했다.
작업에 적용한 react-native는 0.70.6버전.

- 해결 참조 -
React native white blank screen when load website in a webview
Bug description: The site that I directed with Webview is opened in the ios simulator, Although not working in the andorid simulator. To Reproduce: react-native init AwesomeProject cd AwesomeProject
stackoverflow.com
참조 코드
1. const url로 삽질하게 만든 오타문제로 날 고생하게 만든 코드.
react-native webview 사용법
eact-native webview 사용법, webview, rn 데이터 통신, react, redux, ios, android, safari, chrome, google, apple
kyounghwan01.github.io
2. 된다고 하는데, 안되서 그냥 초기세팅만 참고 했던 코드.
https://satisfactoryplace.tistory.com/254
[React Native] WebView만 있는 하이브리드 앱 만들기
사전 준비 시작하기 전에 아래 링크를 읽고 환경설정과 프로젝트 생성을 완료한다. https://satisfactoryplace.tistory.com/138?category=872124 [React Native] 설치 및 환경설정 해당 포스트는 https://book.naver.com/bookd
satisfactoryplace.tistory.com
'취업 > React.JS' 카테고리의 다른 글
| [React.JS] 자식창에서 부모창 호출하기. (0) | 2023.01.26 |
|---|---|
| [React.JS] Crypto-JS AES-256 암호화 PHP에서 복호화 (0) | 2023.01.26 |
| [React] React에서 고정된 형태의 index.html 만들기 (0) | 2023.01.10 |
| [React] 배포 후 404 문제. (0) | 2022.12.28 |
| [React.JS] react-native link react-native-webview Unrecognized command "link" 문제 해결 (0) | 2022.12.09 |