li, ul, ol
padding-bottom 대신 margin-bottom을 사용하여도 똑같은 결과가 나옵니다.
li는 테두리를 갖고 있지 않으니,
여백이 padding 쪽인지, margin 쪽인지 알기 어렵습니다.
그냥 <li>리스트 아이템 아래에 여백만 추가하면 됩니다.
앞으로 둘 중에 어떤 property를 쓰셔도 상관이 없습니다.
Table
<table>, <thead>, <tbody>, <tr>, <th>, <td> 등이 있습니다.
한 행을 시작할 때는 <tr>로 시작합니다.
tr은 table row의 줄임말입니다.
각각의 셀은 <tr>태그 내에 <td>태그를 사용합니다.
td는 table data의 줄임말입니다.
<td>대신 <th>태그를 사용했습니다.
table heading의 줄임말입니다.
<td>나 <th>태그에 colspan, rowspan이라는 attribute를 추가해서 병합을 구현할 수 있습니다.
rowspan은 행 병합, colspan은 열을 병합합니다.
inline 태그로 스타일을 변경하지 말고 css로 설정하여 관리하는 게 제일 편하다.
<input>, <textarea>
1. type="text"
text를 입력하는 속성입니다.
대부분의 input type은 text 입니다.
어느 텍스트나 입력할 수 있습니다.
이름, id, 주소, 닉네임 등을 입력 받을 때 사용합니다.
2. type="password"
text와 비슷한 속성인데, 뭔가를 입력하면 까만 원으로 나옵니다.
만약 화면을 공유하고 있다면, 남이 보지 않도록 처리한 것입니다.
화면에서는 안 보여도 JavaScript 쪽에서 무슨 값을 입력했는지 가져올 수 있습니다.
3. type="number"
숫자만 입력할 수 있습니다.
만약 type="number" 으로 핸드폰 번호를 받으려면 "-"는 입력할 수 없습니다.
4. placeholder
placeholder는 도움말을 넣어주는 부분입니다.
실제 input에 입력되어있는 텍스트가 아닙니다.
<textarea>는 input보다는 더 긴 텍스트를 입력받고 싶을 때 사용합니다.
보통 짧은 방명록이나 댓글을 입력할 때 textarea 태그를 사용합니다.
-
textarea에 "소개:"라고 보이는 것은 placeholder가 아니라 텍스트입니다.
-
input은 시작태그, 끝태그로 구성되지 않습니다. 하나의 태그가 하나의 요소입니다.
-
textarea처럼 input에도 미리 값을 세팅해놓고 싶을 수가 있죠. 그때는 value라는 attribute를 사용합니다.
Position
-
position: static;
-
position: relative;
-
position: absolute;
-
position: fixed;
4가지의 종류가 있다. 이중 static은 거의 사용되지 아니한다.
relative
top, right, bottom, left은 position이라는 프로퍼티가 있을 때만 적용되는 프로퍼티
마이너스 값을 주면 아래로 떨어지지 않고, 위로 올라가게 됩니다.
absolute
position: absolute; 는 이름과 같이 절대적인 위치에 둘 수 있습니다.
어떤 기준으로 절대적이냐 하면, 특정 부모에 대해 절대적으로 움직이게 됩니다.
부모 중에 position이 relative, fixed, absolute 하나라도 있으면 그 부모에 대해 절대적으로 움직이게 됩니다.
일반적으로 absolute를 쓸 경우, 절대적으로 움직이고 싶은 부모에게 position: relative; 를 부여하면 됩니다.
(position: relative;)가 무슨말인지 모르겠다. 실사용해 보지 않으면 이게 무슨 뜻인지 이해를 못할 듯?
absoulute가 자식이고 relative가 부모다. 고로 relative가 있어야 absoulte는 존재한다.
| top: 10px; 위에서 10px 아래로 이동한다는 의미 bottom: 10px; 아래에서 위로 10px 이동한다는 의미 left: 10px; 왼쪽에서 오른쪽으로 10px 이동 right: 10px; 오른쪽에서 왼쪽으로 10px 이동 *음수로 표기시 위와 반대로 이동한다. |
Position - fixed
fixed 기존 absolute는 부모 태그인 relative가 필요한데, fixed는 필요가 없다.
스크롤을 내려도 계속 고정되어 그 자리에 있을 필요가 있을때 사용된다.
Ex)짜증나는 광고, 쿠폰창, 상단 사이드바 등으로 사용될때 쓰여진다.
정리 : position이 absolute이거나 fixed가 되면 주변의 요소에 상관없이 위치하게 됩니다.
그래서 해당 영역이 무의미해지면서 다른 요소들과 겹치게 됩니다.
Q. header 태그를 사용할 때, body내에 있는 다른 div가 겹치는데 이떄 padding-top이나 겹치는 코드에 margin-top을 줄 경우 겹치지 않게되는데 왜 그런걸까?????
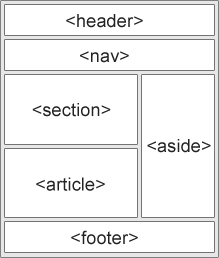
CSS 레이아웃
<div> 하나의 논리적인 그룹으로 묶거나, 페이지의 구획을 정의할 목적으로 사용됩니다
이를 대신하기 위한 태그들은 많이 존재한다.
|
 |
float 기반 레이아웃
float 속성에는 left, right, none의 값을 가지며 이중 하나를 값으로 줄 수 있다.
but, float 속성을 가진 요소는 부모가 높이를 인지 할 수 없기에 부모인자를 무시하고 벗어나는 경우가 있다.
그렇기에 float를 다루기 어렵거나 귀찮은 요소라고 생각하는 개발자가 많이 있다고 한다.
그렇다면 이런 망아지같이 말을 안듣는 float 속성을 제어하려면 어떻게 해야할까?
그래서 clear라는 속성을 통해 제어해야한다.
이때 나타난 <clear> 속성은 또 무엇인가? float의 동작방식을 제어하는데 중요한 요소.
부모속성을 무시하고 넘치는 부분을 해결하기 위해선
해결방법이 3가지 있다.
해결방법1.
바깥 div(.wecode-box) 마지막에 아무태그나 넣고 clear 속성을 적용합니다.
이 기법을 사용할 때에는 HTML코드를 더 입력해야 하는 부담이 있습니다.
해결방법2.
주로 많이 사용하는 방법인데 바깥 div(.wecode-box)에 overflow: hidden; 을 주는 것입니다.
해결방법3.
바깥 div(.wecode-box)를 float시킵니다.
그러면 자식의 float 높이를 인지하여 그만큼 높이를 차지하게 됩니다.
하지만 이것도 문제가 있죠, float이 되어버려 block 요소의 성질이 없어지게 됩니다. 이러면 width를 100% 추가하거나 해야합니다.
clearfix는 또 무엇이고? 어디다 쓰는 속성일까???
"clearfix핵이란?"
최근에 나온 기법으로???? 잘 모르겠다.
float를 이용한 레이아웃을 잡을 수 있다.
position 기능을 이용하여 구획을 정하고 레이아웃을 float 기능을 통해서 마무리할 수 있다.
일단 여기까지. 나머지는 10시에 다시 작성해야겠다.
'코딩 > 위코드 코딩학습' 카테고리의 다른 글
| [위코드] TIL(Today I am learned) -06 (0) | 2020.06.30 |
|---|---|
| [위코드] TIL(Today I am learned) -05 (0) | 2020.06.30 |
| [위코드] TIL(Today I am learned) -04 (0) | 2020.06.26 |
| [위코드] TIL(Today I am learned) -03 (0) | 2020.06.24 |
| [위코드] TIL(Today I am learned) -01 (0) | 2020.06.22 |