
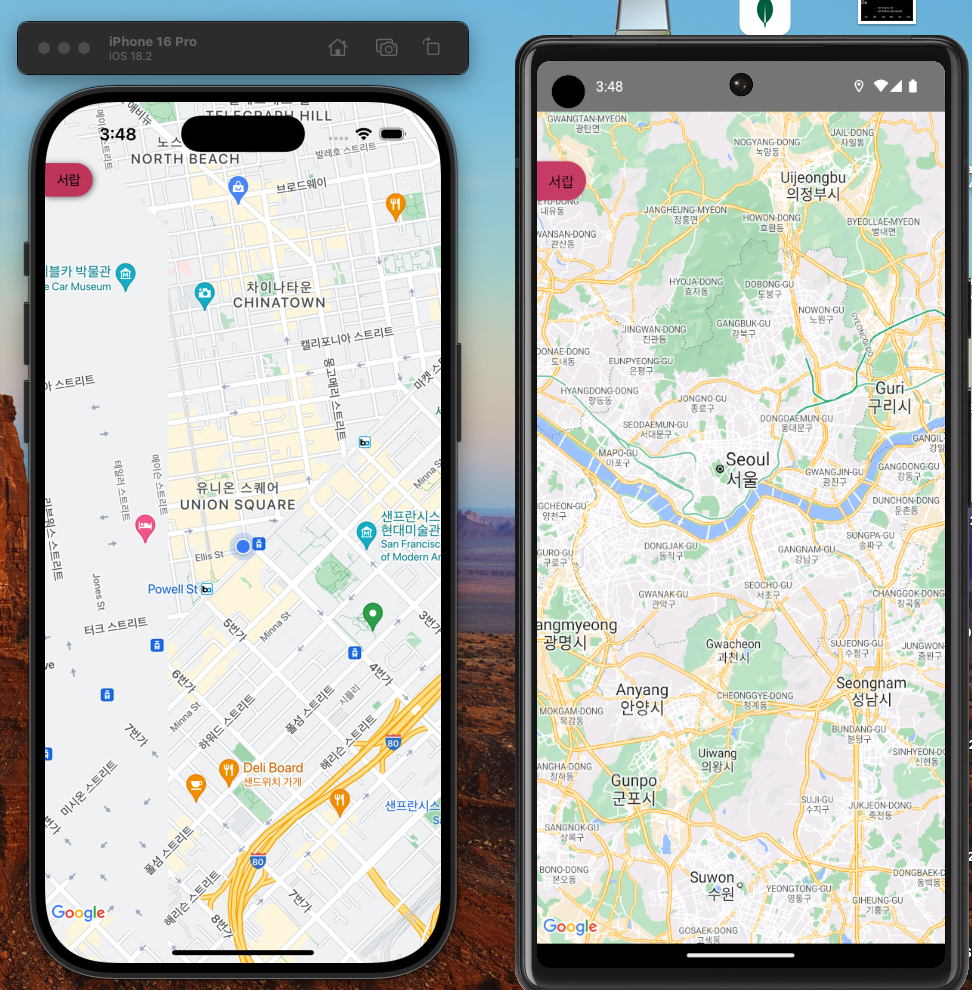
다른 설정 다했는데, 지도가 렌더링이 되지 않는다.
정확히는 블랭크...
신기하게도 ios는 되네?
provider 속성을 제거하니 안되더라.
왜지? 버근가? 그랬는데, 그냥 설정문제였다.
<MapView
style={styles.container}
provider={PROVIDER_GOOGLE} // 해당 속성 제거하면 ios도 안된다.
showsUserLocation
followsUserLocation
showsMyLocationButton={false}
/>
나와 동일한 문제를 갖는 사람이 많아서 뭐지했는데,
읽어보니 해당 api키에 권한부여를 안해서 그렇다.
React Native MapView not showing on iOS standalone build
I am using MapView from react-native-maps. I've gone ahead and built standalone apps for both iOS and Android. I've followed Expo's documentation regarding MapView with standalone apps. After build...
stackoverflow.com
해당 내용 중 답변은 해당되지않고, 이전글에서 android와 ios를 제대로 설정했기에..
댓글이 도움이 되더라.
Maps SDK for iOS, Maps SDK for Android
두개의 권한을 무조건 부여해야한다.
이걸 몰라서 안줬더니, 다른 것을 다했는데 렌더링이 안되는 구조였다.
https://console.cloud.google.com/apis/library/maps-ios-backend.googleapis.com?inv=1&invt=AboVzA
Google Cloud console
Google Cloud 콘솔에서 www.gstatic.com의 자바스크립트 소스를 로드할 수 없습니다. 가능한 원인은 다음과 같습니다. 네트워크 관리자가 www.gstatic.com 또는 IP 주소를 차단합니다.과도한 자동 요청으로
console.cloud.google.com
전체 api 리스트
https://console.cloud.google.com/google/maps-apis/api-list
Google 클라우드 플랫폼
로그인 Google 클라우드 플랫폼으로 이동
accounts.google.com
'취업 > ReactNative' 카테고리의 다른 글
| [RN] TypeError: Cannot read property 'Constants' of null (0) | 2024.02.01 |
|---|---|
| [RN] 딥링크 기능 구현하기. (0) | 2023.06.16 |
| [RN] FCM 토큰 갱신방법. (0) | 2023.05.16 |
| [RN] FCM 연결하기. 리액트네이티브 버전 : 0.71.7 (2) | 2023.05.10 |