반응형
- 오늘해야할 일.
없음. 쉬는날인데 뭘해야하니?
라고 생각했지만, 놀것도 없어서 코딩을 붙잡고 있다.
낮잠도 잤고 말이다 ㅎㅎ
오늘의 노동은
useEffect에서 다운로드 기능을 구현해보았다.
그냥 인터넷에서 찾아보니 a태그로 구현해보라길래 그대로 가져와봤다.
그로인한 문제점.
아직 구현해보지 않았기에 잘 작동할 것인가? 라는 의문.
- sessionStorage의 저장되어 있는 값들을 가져오는 것을 선언했는데,
console창에서 사용되었지만, 선언되기전에 사용되었다는 경고문이 뜨더라.. - 이를 어찌해야 해결할 수 있는지 여부와 다운로드 기능이 과연 잘 작동할 것인가? 라는 의문이 생김.

const SubmitQuery= () =>{
useEffect(() => {
const comp = sessionStorage.getItem(check)
const endDate = sessionStorage.getItem(endDate)
const startDate = sessionStorage.getItem(startDate)
fetch('',{
method: "POST",
headers: {
'Content-Type': 'application/json',
},
body: JSON.stringify({
comp, endDate, startDate, check
})
})
.then(res => res.json())
.then(res => {
<Link href={getFile.url}
download={getFile.saveAsFileName}>
</Link>
})
}, [])
}
나를 요즘 스트레스에 빠지게한 기능.
마우스 이벤트.
원인도 알겠는데, 해당 input창을 datepicker안에서 만들었더니 해당 버튼을 누르면 과연 호출이 되는 것인가라는 의문과 무엇보다 해당 버튼에 호출되는지 여부....
position: absolute를 먹였더니 창의 css가 깨져버렸다 :(
바로 삭제.
내가 새로 이벤트를 위해 넣을 부분과 기존에 있던 부분이 남아있어서 오류가 나오는 것인데,
이를 어찌해결할 것인가를 모르겠다.

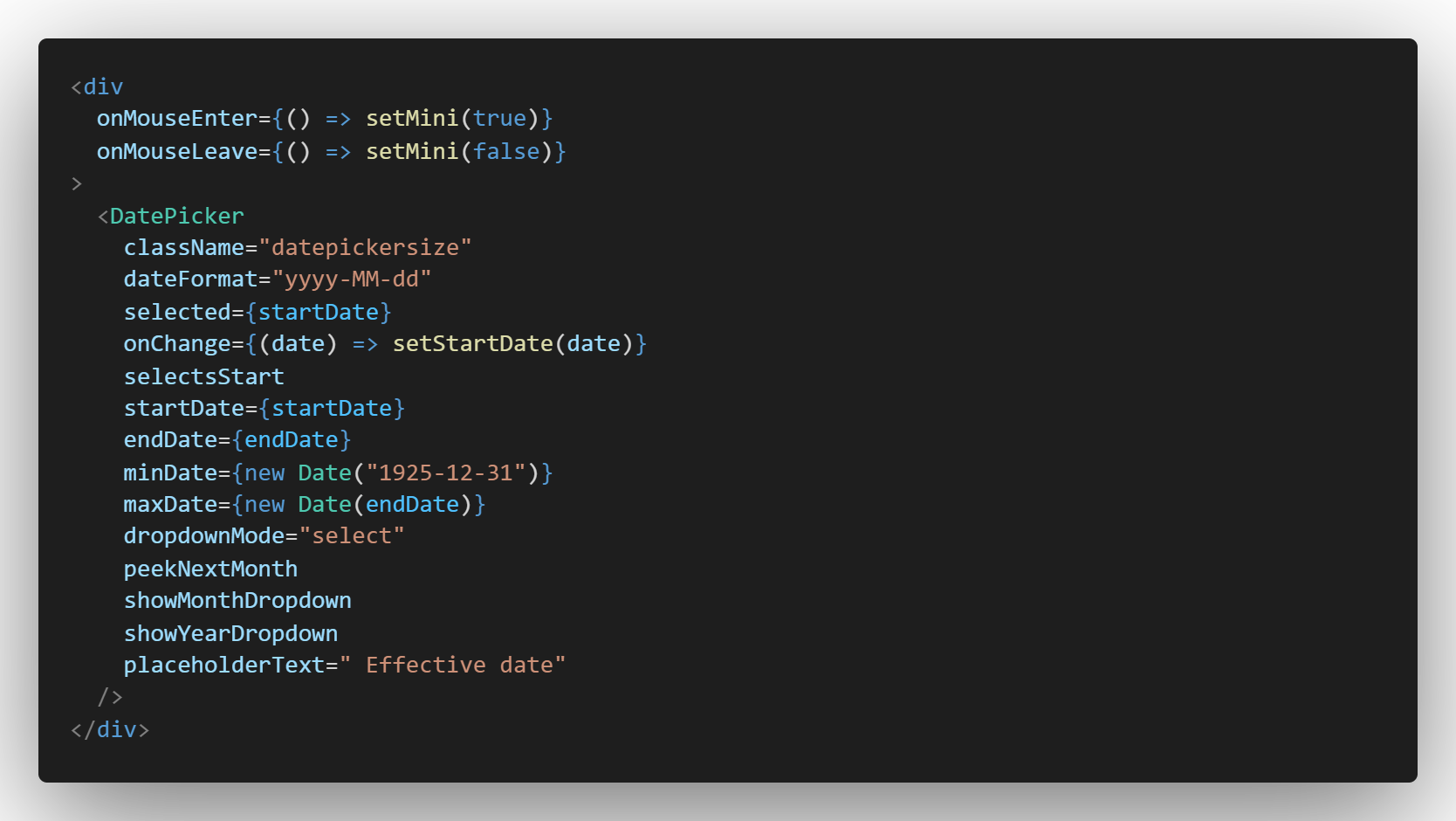
<div
onMouseEnter={() => setMini(true)}
onMouseLeave={() => setMini(false)}
>
<DatePicker
className="datepickersize"
dateFormat="yyyy-MM-dd"
selected={startDate}
onChange={(date) => setStartDate(date)}
selectsStart
startDate={startDate}
endDate={endDate}
minDate={new Date("1925-12-31")}
maxDate={new Date(endDate)}
dropdownMode="select"
peekNextMonth
showMonthDropdown
showYearDropdown
placeholderText=" Effective date"
/>
</div>
문제가 되는 해당 코드.
원인은datepicker를 위에서 둘러싼 div코드때문에 오류가 나오는 것이라.
달력을 호출했을때 달력도 div안에 감싸인 것이라 해당 input창에서 마우스가 벗어난 것인지를 감지하질 못하는 것이다.
datepicker 안에서 이벤트가 작동 되도록 해야하는데, 해당 datepicker 안에 있는 input으로 들어가기가 어려워서 난항 중이다.
728x90
'코딩 > 위코드 코딩학습' 카테고리의 다른 글
| [위코드] TIL(Today I am Learned) -38(react-scripts 오류) (0) | 2020.08.31 |
|---|---|
| [위코드] TIL(Today I am Learned) -37(마우스 이벤트 해결) (0) | 2020.08.31 |
| [위코드] TIL(Today I am Learned) -35(날짜 포맷 변환) (0) | 2020.08.29 |
| [위코드] TIL(Today I am Learned) -34(state값 전달하기) (0) | 2020.08.28 |
| [위코드] TIL(Today I am Learned) -33(위코드데이)(휴일) (0) | 2020.08.27 |