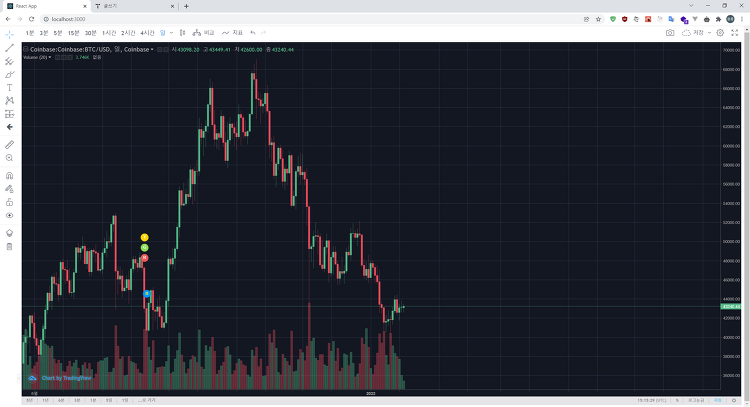
퇴근하고 4시간만에 만들어본 코드이다.(front단의 경우 이미 집에 test버전으로 설정하였음. 대신 차트 기능 찾고 그러느라 시간 낭비하고, db 세팅하고, node.js 세팅하느라 시간 낭비가 많이 걸렸음.) 다음은 분봉을 값을 db에 저장하고 이를 프론트에 보내주는 작업을 해야겠다. 차트 내 tradingview 추세선을 그리면 해당 데이터가 node 서버단에 통신하여 해당 db에 차트를 인입하는 방식이다. 내일은 아마도 이를 가져오는 작업을 할 것으로 예상 함.(안할 수 도 있고...) 아직은 해당 부분을 제대로 구현하지 않아서 빈 부분도 있고 그럼. 아..연애하고 싶다...