반응형
- 오늘 학습한 내용.
github.com/kasumil/Redux_tutorial
kasumil/Redux_tutorial
Contribute to kasumil/Redux_tutorial development by creating an account on GitHub.
github.com
리덕스 튜토리얼
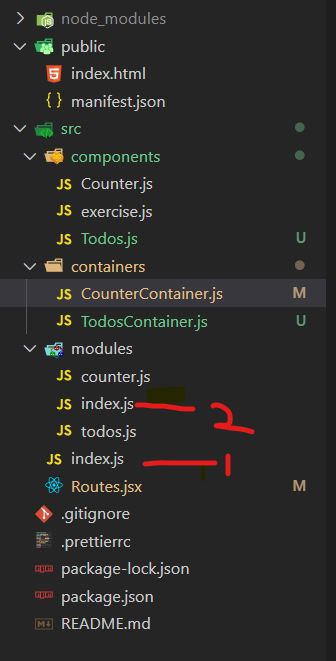
인덱스.js는 두번 만든다.
하나는 실질적으로 1번은 index.js이고, 다른 하나는 2번이 루트 리듀서의 역할을 한다.
후자는 ducks타입으로 해당 액션(modules) 폴더에 포함되어있다.
이름만 index.js이고 rootreducer로 설정한다. 실제로는 rootreducer로 해도 된다.

프레젠테이션 컴포넌트(components)는 단순 ui만 표시한다. 해당 컴포넌트에 useState를 쓰지 않는다.
프리젠테이셔널 컴포넌트란,
리덕스 스토어에 직접적으로 접근하지 않고 필요한 값 또는 함수를 props 로만 받아와서
사용하는 컴포넌트입니다.
컨테이너 컴포넌트(containers)에 해당 useSelector를 써서 조회한다. useDispatch도 동일하게 작동된다.
컨테이너 컴포넌트란,
리덕스 스토어의 상태를 조회하거나, 액션을 디스패치 할 수 있는 컴포넌트를 의미합니다.
그리고, HTML 태그들을 사용하지 않고 다른 프리젠테이셔널 컴포넌트들을 불러와서 사용합니다.초기값은 액션에 있는 initial state에다 설정한다.
React를 배울때 처럼 흐름을 이해하는 것이 제일 중요하다.
Redux flow
- index.js에 createStore 선언, Provider 감싸기.
- 컨테이너에는 컴포넌트로 넘어가는 인자값과 액션값을 넘겨준다. 해당 컴포넌트에서 useSelector, useDispatch 사용하여 해당 값을 조회하고, dispatch하도록 설정.
- 액션 폴더에 있는 counter는 해당 store의 초기값을 설정해두고, 액션 타입설정, 액션생성함수를 만든다. 그리고 그 아래에 리듀서를 만들어 놓는다.
- 액션폴더에 있는 index.js에 combineReducer를 이용하여, 해당 리듀서를 통합하여 루트리듀서로 리턴한다.
- Routes.js에 실제 컨테이너 컴포넌트 연결하기
- redux-devtools-extension 설치한 후에 { composeWithDevTools } 스토어에서 호출하여 연결해 둔다.
흐름을 이해하는 것이 제일 중요하고, 해당 역할을 이해하는 것이 제일 중요하다.
728x90
'코딩 > 전역 상태관리' 카테고리의 다른 글
| [Redux] 리덕스 툴킷 redux-toolkit (0) | 2021.11.21 |
|---|---|
| [Redux] 리덕스 정리 (0) | 2021.11.21 |
| [Redux]리덕스 -Today I'm Learned (4) useCallback, useMemo (0) | 2021.02.03 |
| [Redux]리덕스 -Today I'm Learned (3) 리덕스의 구성 (0) | 2021.02.02 |
| [Redux] TIL(Today I am Learned) -(1)"리덕스의 개념 이해" (1) | 2020.10.08 |