- 오늘 해야할 일
리덕스 학습.
- 평가 및 후기
예전 위코드 다닐때 학습을 하긴했는데, 솔직히 잘 적용한다고 할 수 없어서
이제 다시 복습하고 있다.
역시 복습하기 시작하니까 이해하는 건 뭐지 싶기도하고,
다시 보니 기존에 이해할 수 없는 것들을 제대로 이해하기 시작하였다는 것.

솔직히 이것만 보면 된다.
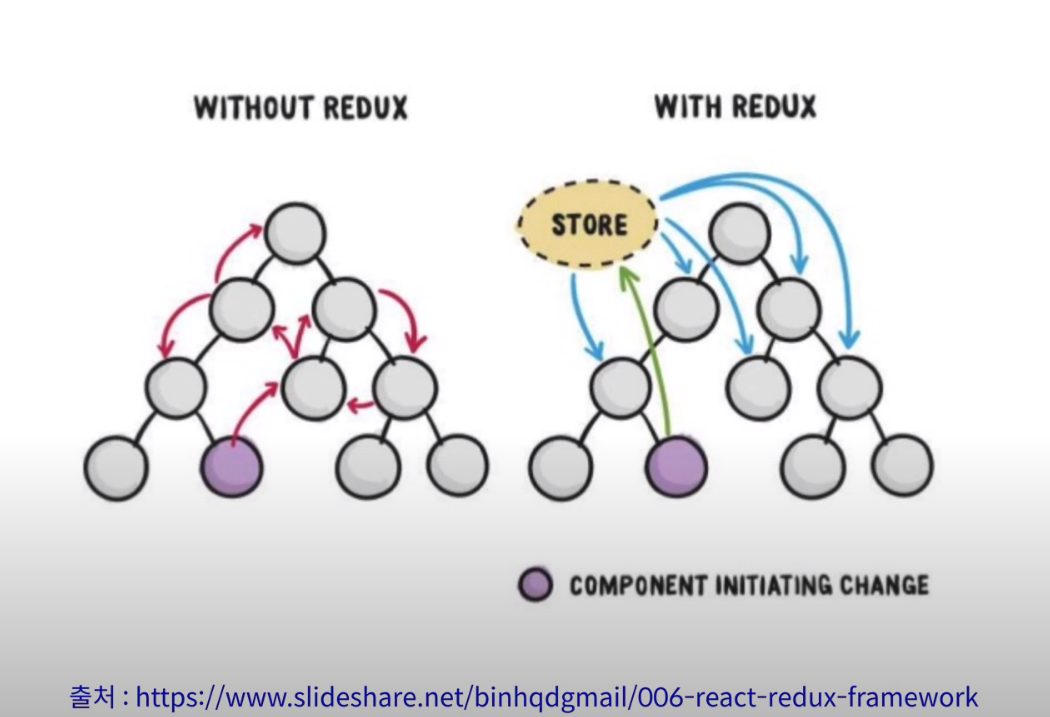
기존에 리액트 리덕스는 해당 내용이 바뀌면 render함수가 다시 render를 작동하게 할 수 있었다.
그런데, 리액트는 해당 한페이지에서 작동되는 것이 아니라 여러모로 찢어놓게 작동한다.
해당 컴포넌트에서 생기는 값들을 통제하는데 있어서, 해당 컴포넌트에서 동작은 자유롭다.
하지만, 다른 곳에서 해당 값을 보내기는 어렵다.

해당 컴포넌트에서 생기는 값을 반대편으로 보내기 위해서 엄청나게 고생을 해야한다.
리액트는 prop로 해당 자식에게 값을 넘기기 쉽지만, 부모로 옮기는 것이 어렵다.
부모로 자식에 있던 값을 함수를 사용해서 옮겨야 하는데, 간혹 자식 값이 제대로 안올라오기도해서 문제였다. (⊙_⊙)?
이전 앤서(anser)회사에서 근무했을때, 리덕스를 적용할까 했었는데 포기했다.
위코드의 멘토들이 리덕스에 대한 이해도가 매우 낮은 상황에서 그것을 적용하는 것은 진짜 괴로운 일이고
굳이 편안 대안이 있는 상황에 해당 기능을 설정하는데 많은 시간과 노력이 들어가는 것에 대한 부정적이였다.
그렇기에 해당 하는 기능을 적용하는 것에 대한 대안으로 세션스토리지(이하 세션)에 해당 값을 사용했다.
세션을 리덕스처럼 작동하게 하였던 것이다.
솔직히 세션도 키값이 입력된 후에 지워지지 않는 문제가 있어서 여러모로 후처리 작업이 필요했다.
예를 들어 뒤로가기 버튼을 누른다거나 하는 등에 작업에서 발견된 문제로
submit 작업 후 해당 페이지를 일부러 리렌더링해서 입력해서 남은 값을 지운다거나 하는 일을 말이다.

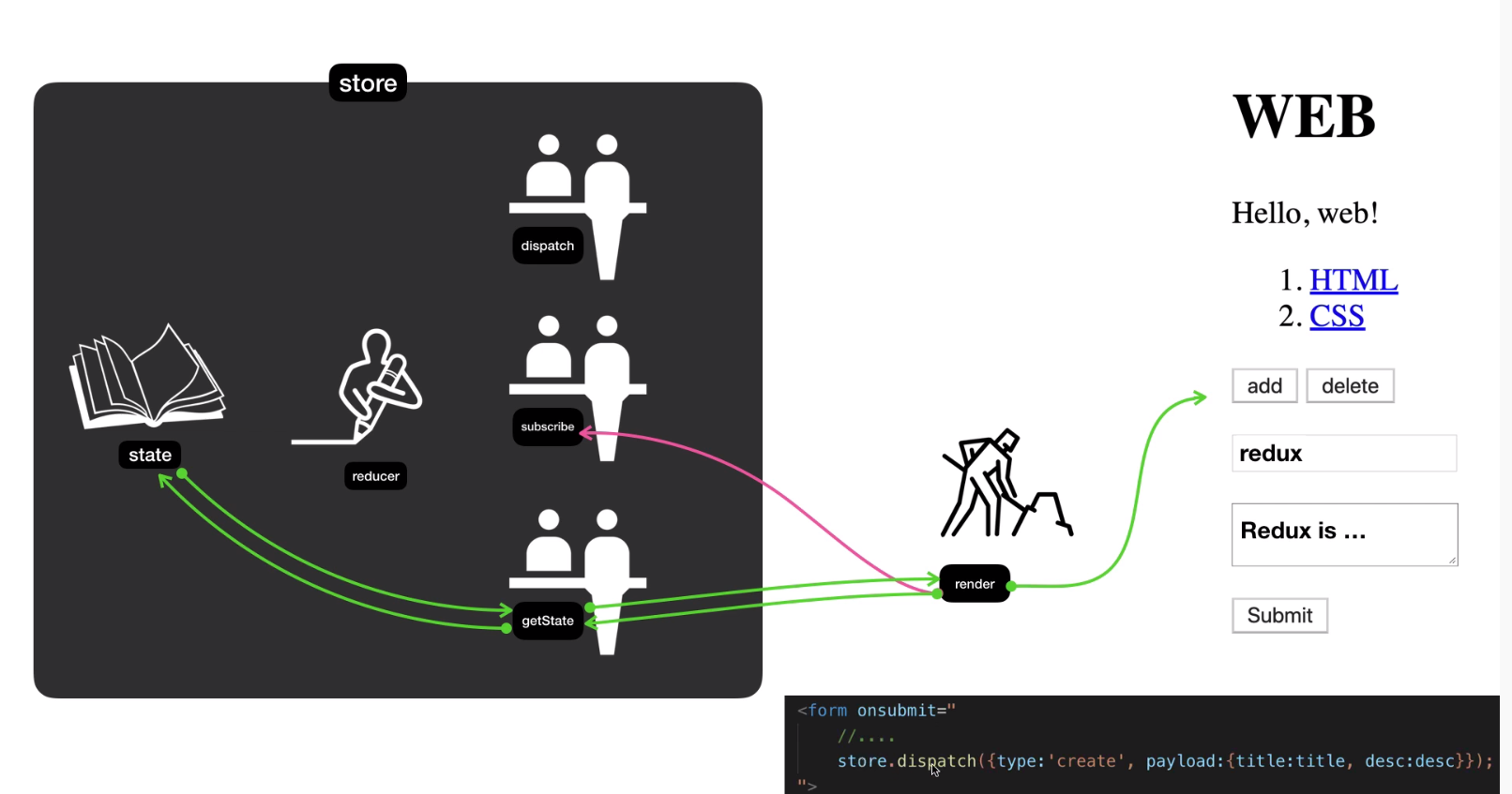
각설하고 해당 오른쪽 아래를 보자.
action을 통해서 해당 값이 dispatch로 들어가는 상황이다.
action : ({type: 'create', payload: {title:title, desc:desc}});
액션부분이다. 해당 값에 대한 타입을 보내준다.
({type: '리듀서의 인식표', payload: {변화가 필요한 해당 내용}});단순히 보면 switch문이라고 보면된다.
swtich(action) {
case '타입1'
타입1에 적용되는 값 출력
break;
case '타입2'
타입2에 적용되는 값 출력
break;
default
break;
}
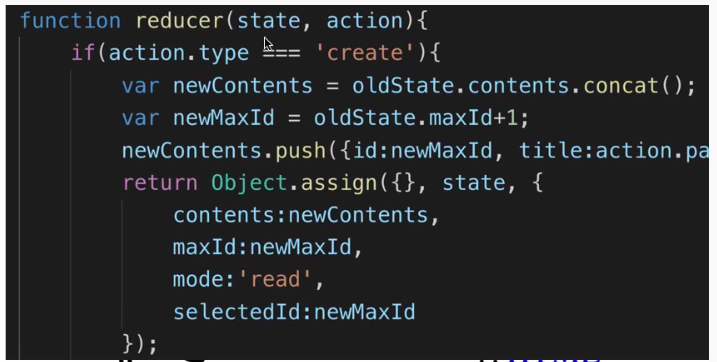
위와 같은 방식으로 dispatch를 통해서 해당 값을 reducer에 보내면
리듀서는 자체적으로 state값을 만든다.

fuction reducer(이전 state값, action) {
if(action.type === "타입1")부분에서 스위치 값으로 해당 값이 맞는지를 확인하고 맞다면 해당 값에 적용된 함수값을 사용하여 현재값으로 출력한다.
}
그리고 나서 해당 현재 값을 적용하기 위해서,
해당 state값에 접근해야한다.
store.getstate();를 통해서 접근한다.
즉, 우리는 store에 저장된 값에 직접 접근할 필요도 없고, 접근해서도 안된다.
그렇다면 state에 변화가 있을시에 해당 리렌더링을 하게 만들려면 어떻게 해야하는가?
라고 생각할 수 도 있다.
간단하다.
store.subscribe(render); 렌더를 매개변수로 넣으주면 된다.
그러면 해당 값에 변화가 있을시에 리렌더링하게 된다.

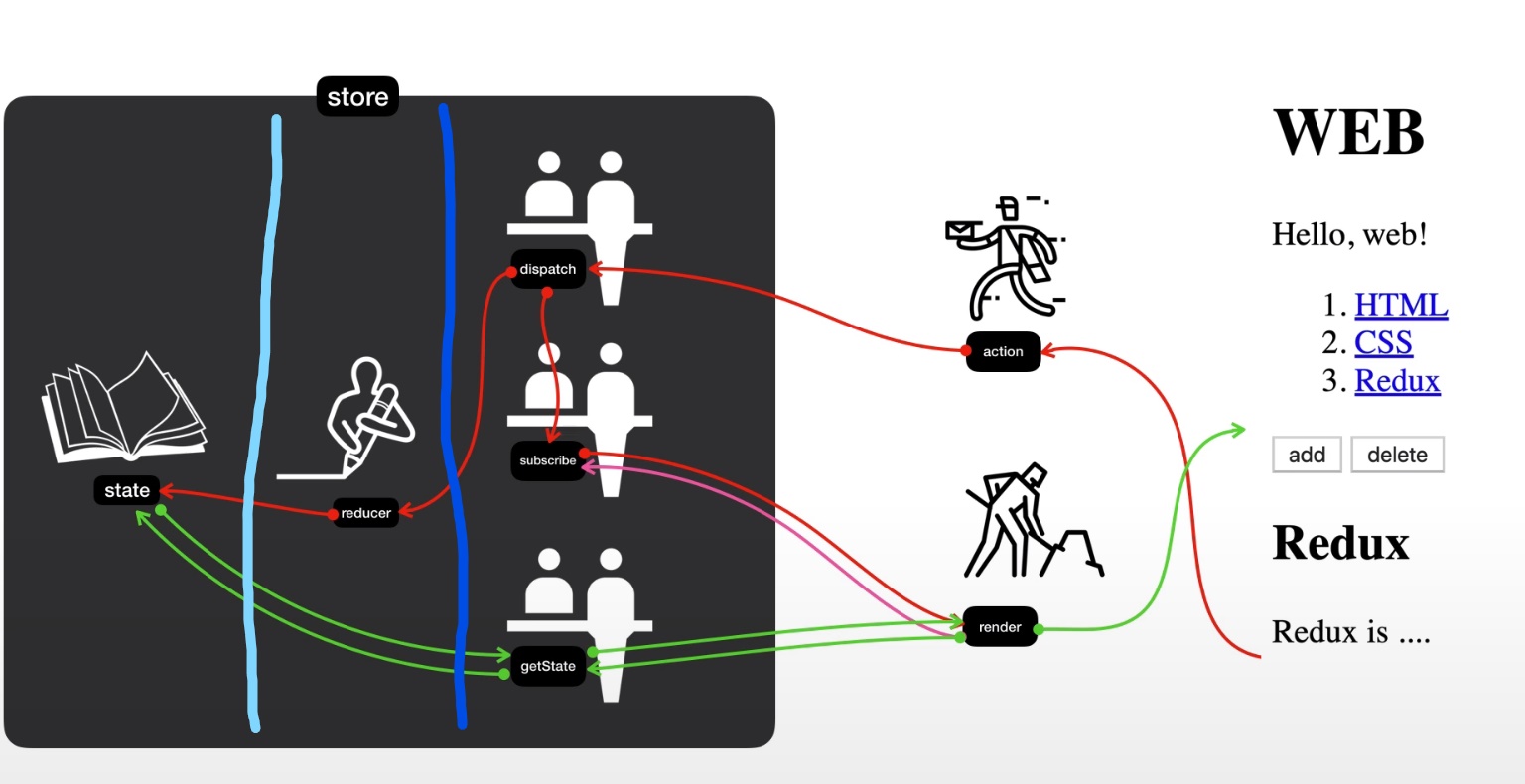
원래는 파란색 하나의 선만 그리려고 했었다.
실질적으로 접근하여 우리가 값을 불러오는건 파란색 오른쪽인 subscribe나 getState, dispatch이다.
reducer는 위에서 해당 값을 케이스를 구분하여 해당값을 보내주는데 설정하므로 적었다.
마지막으로 왼쪽 state값은 진짜 접근할 필요도 없고 접근해서는 안되는 부분이다.
우리가 만들 부분은 action, dispatch, reducer 부분이다.
나머지는 getState, subscribe와 같은 것은 그냥 단순히 연결하기만 하면된다.
초기 세팅과 store 설정 등이 어려워서 그렇지 해당 부분을 이해한다면, 매우 쉽게 진행할 수 있다.
이제 나머지는 이것을 어디다 작성하고 어디에 묶어야 하는지 부분이다.
이정도만 이해하면 충분하다.
잘 모르겠다면 아래 링크를 보도록 하자.
Redux-saga, Redux에 대한 도식도를 그려놨다.
이해하기가 쉽다.
만약에 이해하지 못하겠다면 여러번 보자.
보면 이해한다.
참고 자료
유튜브 생활코딩
'코딩 > 전역 상태관리' 카테고리의 다른 글
| [Redux] 리덕스 툴킷 redux-toolkit (0) | 2021.11.21 |
|---|---|
| [Redux] 리덕스 정리 (0) | 2021.11.21 |
| [Redux]리덕스 -Today I'm Learned (4) useCallback, useMemo (0) | 2021.02.03 |
| [Redux]리덕스 -Today I'm Learned (3) 리덕스의 구성 (0) | 2021.02.02 |
| [Redux] TIL(Today I am Learned) -(2) "작동원리 규명" (0) | 2020.10.21 |