Position 속성
- relative
- absolute
- fixed
- static(앞서 코딩학습 2일차에서 잘 안쓴다는 속성이 static이다.)
static
static은 기본값입니다. position: static;이 설정된 엘리먼트는 그다지 특별한 방식으로 위치가 지정된 것이 아닙니다. 정적(static) 엘리먼트는 위치가 지정된 것이 아니라고 표현하며, static이 아닌 다른 값으로 지정된 엘리먼트에 대해 위치가 지정됐다고 표현합니다.
그대로 설명을 가지고 왔다. 이보다 좋은 설명은 없는 것 같기때문이다. 말 그대로 static 속성은 지정되지 아니다. 그렇기에 다른 지정된 속성을 쓰기위해서 지정된 속성인 relative, absolute, fixed를 사용한다.
+ Position 속성을 부여하지 않았을 때 가지는 디폴트 값
relative
relative는 별도의 프로퍼티를 지정하지 않는 이상 static과 동일하게 동작합니다.
상대 위치가 지정된 엘리먼트에 top이나 right, bottom, left를 지정하면 기본 위치와 다르게 위치가 조정됩니다.
다른 콘텐츠는 해당 엘리먼트에서 남긴 공백에 맞춰 들어가게끔 조정되지 않을 것입니다.
+ 현재 위치에서 상대적인 offset 속성을 줄 수 있다.
fixed
고정(fixed) 엘리먼트는 뷰포트(viewport)에 상대적으로 위치가 지정되는데, 이는 페이지가 스크롤되더라도 늘 같은 곳에 위치한다는 뜻입니다. relative와 마찬가지로 top이나 right, bottom, left 프로퍼티가 사용됩니다.
+ 브라우저에 대해서 위치를 잡는다. 스크롤에 영향을 받지 않고 고정된 위치를 가짐.
absolute
absolute는 가장 다루기 까다로운 위치 지정 값입니다. absolute는 뷰포트에 상대적으로 위치가 지정되는 게 아니라 가장 가까운 곳에 위치한 조상 엘리먼트에 상대적으로 위치가 지정된다는 점을 제외하면 fixed와 비슷하게 동작합니다. 절대 위치가 지정된 엘리먼트가 기준으로 삼는 조상 엘리먼트가 없으면 문서 본문(document body)을 기준으로 삼고, 페이지 스크롤에 따라 움직입니다. "위치가 지정된" 엘리먼트는 position이 static으로 지정되지 않은 엘리먼트를 가리킨다는 사실을 기억하세요.
+ 부모 중에 static이 아닌 요소의 위치를 기준으로 상대적인 offset 속성을 줄 수 있다.
하지만 현재 위치가 변하는 것은 아니다.
relative와 absolute의 공통점은 offset 속성을 가질 수 있다는 것이지만, absolute의 경우는 offset 속성의 기준이 되는 위치가 조건에 따라서 달라질 수 있다는 점을 기억해야한다.
이 속성의 이름이 absolute라서 혼동 될 수 있다.
offset 속성
기준이 되는 곳으로부터 얼마만큼 떨어졌는지를 정한다. top, right, bottom, left
ex) top : 10px 기준이 되는 곳(top의 시작점)으로부터 아래로 10px만큼 떨어진 곳을 의미한다.



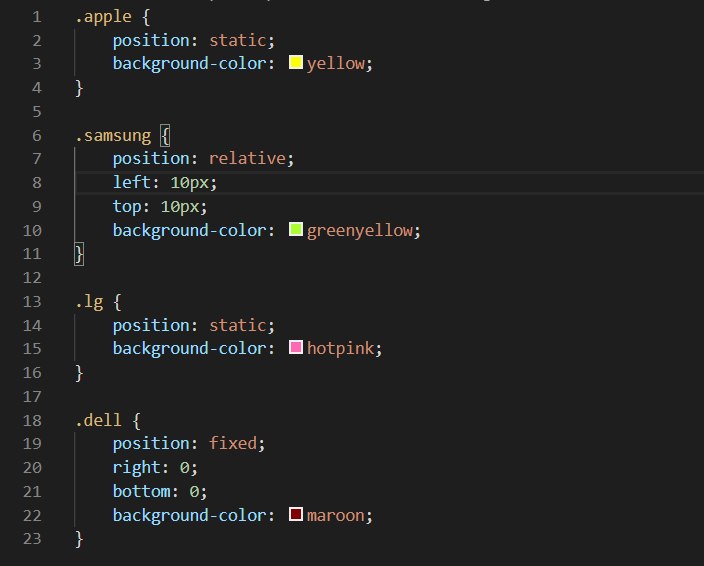
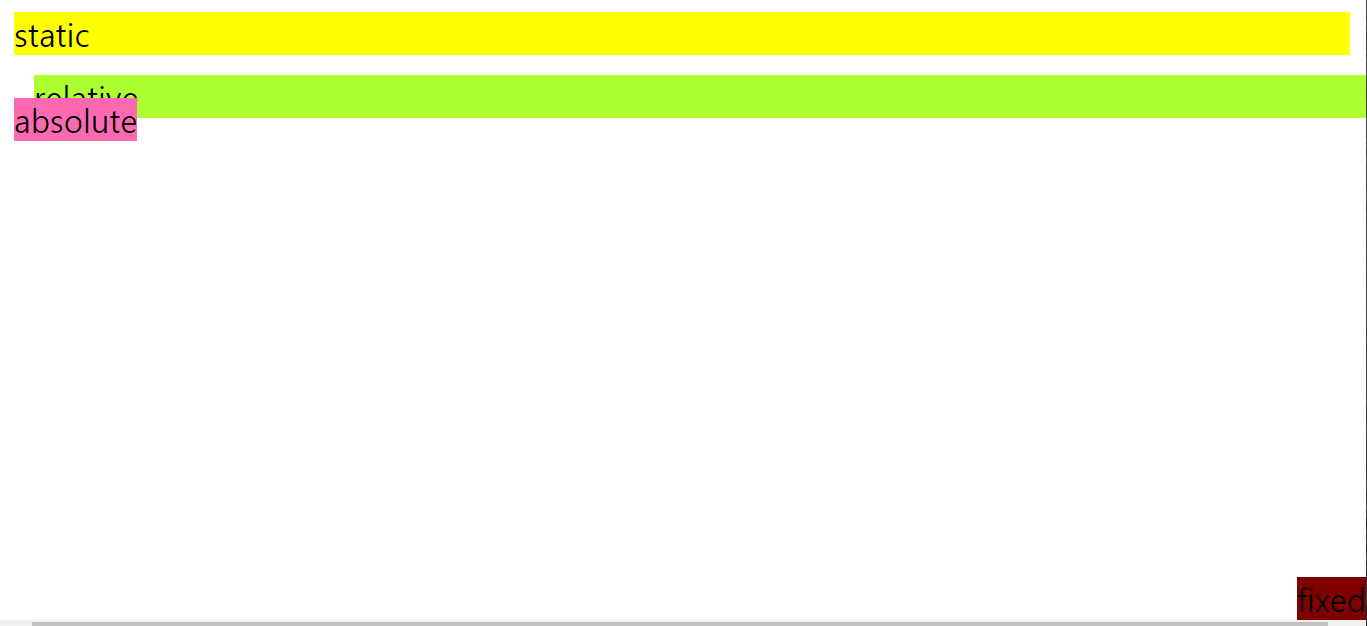
위 코드의 사례로 만들어 보았다. 무언가 이상하지 않는가?
오른쪽 하단에 fixed를 고정해보았다. 저 구석에서 스크롤을 할지라도 동일하게 저 위치를 유지할 것이다.
솔직히 Fixed는 단어 그대로 고정이라는 의미기때문에 더 설명할 것이 없다.
이름은 고정이지만, 스크롤에 맞춰서 좌표(실질적으로)가 이동되지만 그것도 브라우저 위치에 맞춰 동일한 위치를 고수하는 것이다.
다른 사람들은 이제 뭔가 이상하다고 느낄 것이다.
분명 Position의 속성을 배우는데 왜 fixed, static만 있는것일까?하고 말이다.
일단 설명하기 위해서 하나의 태그의 속성을 변경해보자.
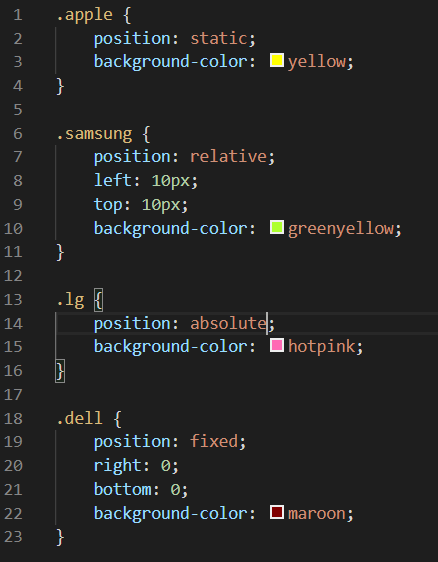
그래서 relative로 바꾸어 옮겨보았다.


왼쪽으로 삼성 클래스를 relative로 바꾸었다.
그랬더니 오른쪽 처럼 relative가 absoulte를 깔아 뭉갰다. 이것은 absoulte가 아직 static을 유지하고 있기떄문이다.
그에 비해서 relative는 static이 아닌 다른 속성으로 바뀌었기떄문이고 그렇기때문에 이제 다르게 이동하는 것이다.
다음은 absolute에 대해서 알아보자.


이제 lg 클래의를 position 태그를 static → absoulte로 바꾸었다.
그랬더니 아까까진 block을 가지던 것이 inline의 성질로 바뀌었다?!
그리고 여러분이 알기로는 absolute는 부모태그가 있어야하는데, 왜 staic(노랑)과 겹치지 않는 것일까? 라고 생각할 것이다.
그 이유는 absoulute는 아직 부모태그가 없기때문이다.

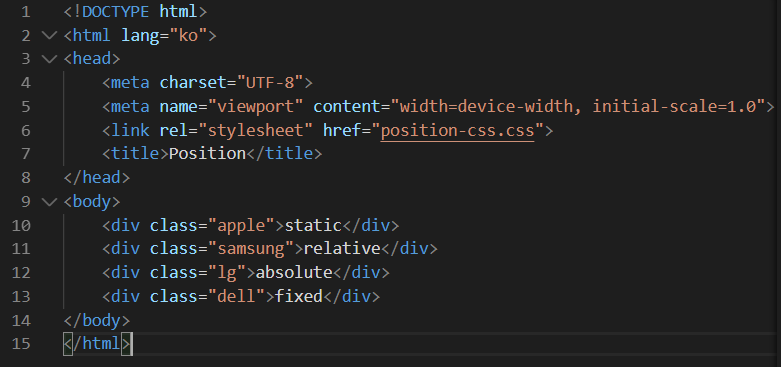
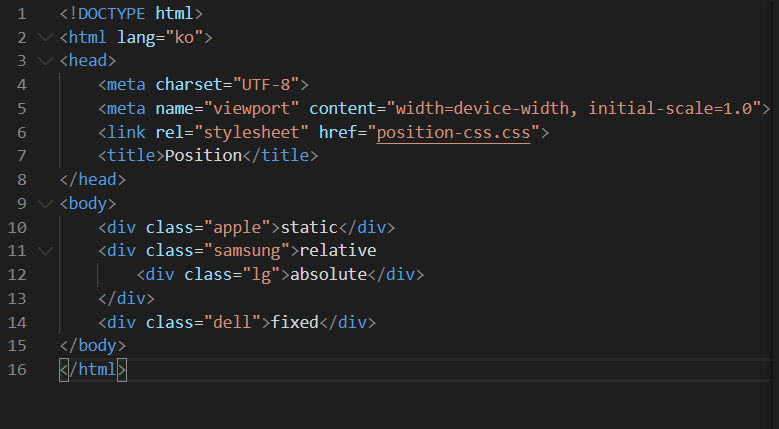
아직도 html 부분은 이렇게 되어있다.
그렇기에 이제 부모태그를 한번 만들어보자.

이제 relative에 종속된 absolute의 모습을 보고 html은 어떻게 변해 있을지 궁금하지 않는가?

이전에는 겹쳐있던 것이 바로 아래로 붙어있다.
그렇다 absolute는 부모태그가 없거나 static인 경우 좌표가 좌상단의 (0, 0)이지만, 그외의 부모태그가 있을 경우에는 그 해당 태그의 좌표를 기준으로 (0, 0)으로 잡는 것입니다.
'코딩 > 위코드 코딩과제' 카테고리의 다른 글
| float에 대해서 (0) | 2020.06.23 |
|---|---|
| inline, inline-block, block 에 대해서 (0) | 2020.06.23 |