float 기반 레이아웃
float 속성에는 left, right, none의 값을 가지며 이중 하나를 값으로 줄 수 있다.
but, float 속성을 가진 요소는 부모가 높이를 인지 할 수 없기에 부모인자를 무시하고 벗어나는 경우가 있다.
그렇기에 float를 다루기 어렵거나 귀찮은 요소라고 생각하는 개발자가 많이 있다고 한다.
그렇다면 이런 망아지같이 말을 안듣는 float 속성을 제어하려면 어떻게 해야할까?
그래서 clear라는 속성을 통해 제어해야한다.
이때 나타난 <clear> 속성은 또 무엇인가? float의 동작방식을 제어하는데 중요한 요소.
부모속성을 무시하고 넘치는 부분을 해결하기 위해선
해결방법이 3가지 있다.
해결방법1.
바깥 div(.wecode-box) 마지막에 아무태그나 넣고 clear 속성을 적용합니다.
이 기법을 사용할 때에는 HTML코드를 더 입력해야 하는 부담이 있습니다.
해결방법2.
주로 많이 사용하는 방법인데 바깥 div(.wecode-box)에 overflow: hidden; 을 주는 것입니다.
해결방법3.
바깥 div(.wecode-box)를 float시킵니다.
그러면 자식의 float 높이를 인지하여 그만큼 높이를 차지하게 됩니다.
하지만 이것도 문제가 있죠, float이 되어버려 block 요소의 성질이 없어지게 됩니다. 이러면 width를 100% 추가하거나 해야합니다.
이런 설명도 좋지만 일단 보는 게 최고 아닐까? 싶어서 만들어보았다.


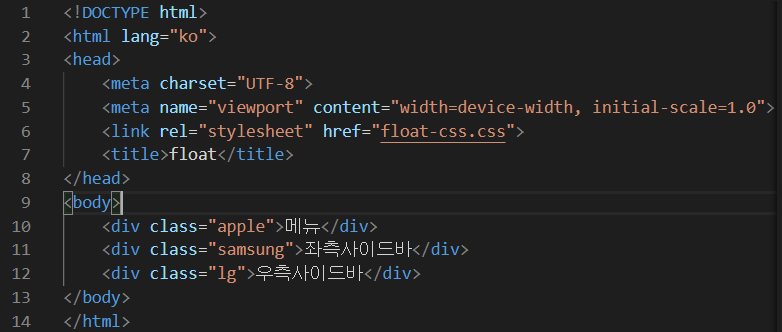
아무런 속성을 넣지 않았다. 그랬더니 html 표기로는 이런 순서대로 나올 것이다.
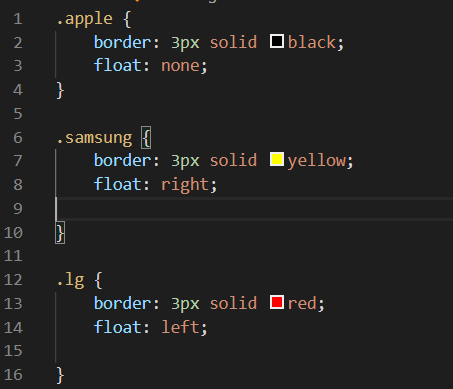
그렇기에 이제 내 마음대로 위치를 바꾸기위해서 css를 건드려 보았다.


이제 우측과 좌측을 위치에 맞게 정렬해보았다.
이제 위치는 잡힌 모습을 볼 수 있을 것이다.
뭔가 심심하지 않은가?
크기를 한번 정렬해보자.


이제 좌, 우측의 크기를 300px로 설정해보았다. 기존에는 span마냥 글자에만 경계선이 있었는데,
지금은 넓어진 모습이 보여지고 있다.
위처럼 크기를 맞춰서 할 수도 있고, 능동형 max-width나 min-width를 넣어 크기를 조절할 수 있으므로 반드시 알아두자.
'코딩 > 위코드 코딩과제' 카테고리의 다른 글
| inline, inline-block, block 에 대해서 (0) | 2020.06.23 |
|---|---|
| position 속성 - relative, absolute, fixed (0) | 2020.06.23 |